El negro es el color más importante en la impresión
CMYK. El propio nombre CMYK es un acrónimo de las tintas empleadas en la impresión:
Cyan, Magenta, Yellow y Black.
El negro está representado por el último carácter K por dos razones: primero, para evitar su confusión con el azul (blue) y, segundo, porque el negro también se conoce como el color clave (key color), puesto que se trata del color más importante en la impresión CMYK. La mayoría de las empresas imprimen primero el negro (K-C-M-Y) y varias imprentas afirman: "si se ha imprimido correctamente el negro, todo el trabajo de impresión será correcto, pero si falla el negro, no hay forma de arreglarlo".
La dificultad de imprimir correctamente el color negro también es la razón por la que se trata de uno de los colores más importantes y por la que necesitamos aprender a administrarlo correctamente.

Como seguramente ya sabes, tu monitor y las páginas web usan un modo de color distinto al imprimir, denominado RGB (Red-Green-Blue, Rojo-Verde-Azul), basado en los colores primarios del espectro visible. En este modo de color, "negro" indica "oscuro" o "sin luz" y se representa como un valor cero en los tres colores: R:0 G:0 B:0. Y, por supuesto, se muestra como un tono muy oscuro, el más oscuro posible en el monitor.
Pero el negro CMYK es un concepto muy distinto. En este caso mezclamos colores por medio de las tintas de impresión. Esto se denomina método de color sustractivo. La mezcla de colores sustractiva significa que, a medida que se añade color, el resultado se oscurece y tiende al negro. No obstante, puesto que sería prácticamente imposible obtener un negro puro con sólo cian, magenta y amarillo, se añade el negro CMYK a las otras tintas. (En comparación, RGB, es decir, los colores tal y como se ven en el monitor, es un modo de color aditivo que, a medida que se añaden colores, se aclara y tiende al blanco.)
Por ejemplo, para crear "rojo CMYK", debes utilizar magenta+amarillo. Si añades negro, el color se oscurece.
Pero hay un problema: las tintas CMYK se denominan "tintas transparentes" (en realidad, son traslúcidas), lo que resulta útil a la hora de sobreimprimirlas. Así, el negro CMYK 100% no es un área oscura uniforme (lo mismo sucede si creas un degradado de cualquier color al negro: las sombras son grises y aparecen atenuadas). Existen otras situaciones parecidas, como por ejemplo, cuando queremos colocar una imagen de escala de grises sobre un fondo. Vamos a hablar acerca de cómo solucionar ese tipo de situaciones.
Negro puro y negro enriquecido
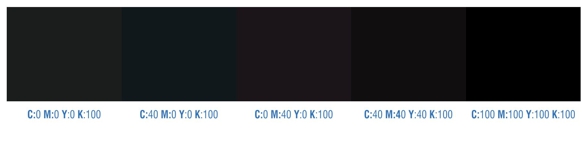
Si creas un fondo o un área grande y lo rellenas de negro CMYK, observarás que el color no es tan oscuro como esperabas. Puesto que CMYK usa valores de cero al 100%, no se puede añadir más del 100% de cada tinta, pero el resultado sigue siendo más bien un gris oscuro. La solución más habitual es añadir uno o varios de los otros colores CMYK, como por ejemplo, 40% o 50% de cian (C:40 M:0 Y:0 K:100). Si usas 40%/50% de magenta en lugar de cian, el resultado será un negro cálido. Resulta mejor añadir 40%/50% de las otras tres tintas (C:40 M:40 Y:40 K:100), lo que produce un negro oscuro y neutro. Estos valores se denominan "negro enriquecido", es decir, una mezcla de negro con otros colores, en comparación con el "negro puro" (sólo negro CMYK, C:0 M:0 Y:0 K:100).
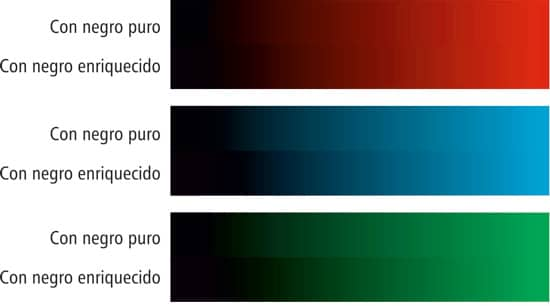
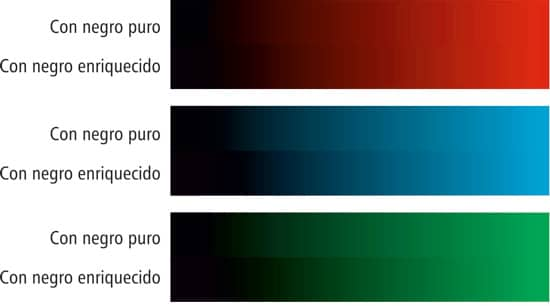
Trabajar con degradados
Si aplicas un relleno degradado de "negro puro" a otro color, a veces notarás que el color aparece desvaído y con mal aspecto, más bien tirando a gris pálido.

La solución es usar negro enriquecido en lugar de negro puro. Notarás una diferencia enorme (en el monitor y también en el resultado impreso) si aplicas un negro enriquecido. Por ejemplo, si usas un degradado de 100% negro a 100% cian, obtendrás un mejor resultado si usas 100% negro+100% cian a 100% cian en su lugar.
Cobertura total de tinta
Algunos diseñadores usan el valor máximo (C:100 M:100 Y:100 K:100) porque se muestra muy oscuro en pantalla, muy parecido al negro RGB. No obstante, esto puede ocasionar varios problemas de impresión, sobre todo en áreas o fondos de gran tamaño. Puesto que cada color requiere un tiempo de secado, al usar sólo colores puros, la impresión tarda más tiempo y la mayoría de las veces produce errores no deseados en la copia impresa.
El mejor consejo es no usar NUNCA este color para la impresión. La mayoría de los perfiles de color incluyen un límite para la "cobertura total de tinta" (la suma de las cuatro tintas). Si el valor máximo para la tinta total es 400% (100% de cada), los perfiles de color limitan la tinta total de 300% a 340% (añadiendo las cuatro tintas). Por ejemplo, algunos perfiles de color convierten el 100% de todas las tintas a 75% cian + 75% magenta + 75% amarillo + 95% negro para producir 320% de tinta total.
Comparación entre el negro Pantone y el negro CMYK
No todos los trabajos de impresión son iguales. Por ejemplo, si necesitas imprimir un trabajo que usa exclusivamente negro y rojo, te resultará más fácil, rápido y económico usar dos tintas en lugar de cuatro. En este caso, los colores más empleados son las paletas de colores de Pantone. Existen varias paletas de colores de Pantone en función del tipo de papel (con o sin revestimiento) y el tipo de trabajo (textil, moda, etc.).
La mayoría de las tintas de Pantone son opacas, mientras que las tintas CMYK son traslúcidas. Esto puede resultar ser muy ventajoso. Si necesitas imprimir un color puro, por ejemplo, con negro, no te hará falta nada más aparte del negro Pantone para obtener una cobertura perfecta. Por desgracia, si añades el color Pantone a un trabajo con CMYK, usarás cinco tintas e incrementarás el coste. No obstante, a veces usar otra tinta es la única solución para obtener un resultado exacto, como por ejemplo, si necesitas usar un color vivo, un tono fluorescente, una tinta metálica (oro, plata, etc.).
También puede resultar útil si necesitas usar una tonalidad específica del color. Para el gris, puedes usar una tonalidad de negro CMYK, como 10% negro, 20%, etc. El resultado estará compuesto de pequeños puntos que crean la ilusión del tono gris. Sin embargo, si necesitas usar un gris verdadero, en un fondo o en cualquier otro objeto, puedes usar un color Pantone, como "PANTONE Cool Gray 1 C", con lo que obtendrás una capa uniforme de este color. La diferencia será más visible tras la impresión, sobre todo al examinarse con una lupa.
Mezclar colores
En ocasiones resulta necesario usar una imagen de escala de grises que utiliza sólo el negro, pero necesitamos añadir color a la imagen. Lo ideal seria agregar a nuestro diseño un color para convertir el efecto de blanco y negro a un color claro y negro, tal como es el caso de las impresiones a una tinta.
Sobreimprimir negro
A menudo, escuchamos la importancia de "sobreimprimir" el negro, pero no todo el mundo comprende su significado ni su importancia. Imagínate que queremos imprimir un texto en negro sobre un fondo de color verde. Si no usas negro de sobreimpresión, en la separación de colores habrá un hueco blanco en el fondo y el texto tendría que imprimirse exactamente en ese lugar para llenar el hueco. Las impresoras no son siempre tan exactas. El papel se estira y, debido a la velocidad de impresión, podría haber una pequeña diferencia. El resultado podría ser una línea blanca no deseada entre el texto y el fondo. Esto no sólo es malo para la calidad, sino que también podría dificultar la lectura de textos con letra pequeña. La solución es establecer la opción de "sobreimprimir negro". Resulta especialmente importante para líneas finas y textos con letra pequeña. Además, puesto que se añade el negro al color de fondo, aparecerá todavía más oscuro, lo que lo hace más visible.

En cualquier caso, presta mucha atención al usar objetos de sobreimpresión en el documento. Resulta ser una opción muy útil para letra pequeña y líneas finas, pero si eliges la sobreimpresión con objetos más grandes y el fondo no es uniforme, el resultado podría ser incorrecto. No olvides que el negro CMYK no es opaco y que, si el fondo tiene tonos distintos, esto se verá tras la impresión.
Como puedes ver, el tema de diseño abarca mucho mas que solo saber todo lo que se ve en pantalla y es importante involucrarse mas a fondo en tareas y oficios relacionados a nuestra profesión como diseñadores. Saludos y buen diseño ;).